-
Article
-
Works
-
Extra
-
Log
-

【Works】SchoolFesta - オープニングムービー(ComicMarket68版)・リリースノート -
2005年10月23日
制作コンセプト
ゲームのオープニングと言うのは前回と変わりませんが、今回はスケジュールが色々と変則的になった関係で、アニメ部分を多数生かす方向で調整してます。
予定のCG素材枚数から逆算して、必要なアニメーション等自作部分の秒数やカット数を計算したのですが、予想外に多くなってしまい、途中で冷や汗をかきました。
コンセプトは、『イベントCGはじっくりめ』、『音楽は電波系の方向で、1.2.3.ハイ!は入れる予定』と言う方向で作成しています。
制作までの流れ
全データです。今回は前回の倍くらいありますね。
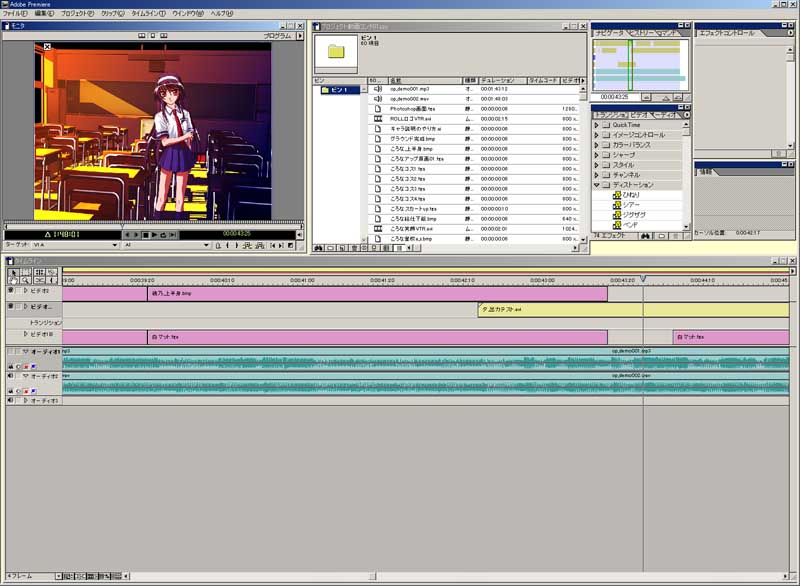
順番から言えば、先に3D背景とアニメーション作画を行っているのですが、編集手順としては動画コンテが先になりますのでそれをご紹介。動画コンテはAdobe Premiereです。
プレビュー画面に映っているのは、テストを兼ねて出力したアニメーションと3D背景の合成ムービー。言ってみれば没カットですね。
実際、ここまで作ってしまえば、あとはひたすら編集するだけなのですが、今回はここに至るまでの間に、アニメーション作画、3D背景の作成などを行っているので、作業的には既に中盤~終盤に近いところ、と言えるでしょうか。動画コンテまで作った時点でホッとしたことを思い出します。
制作の実際
3D教室
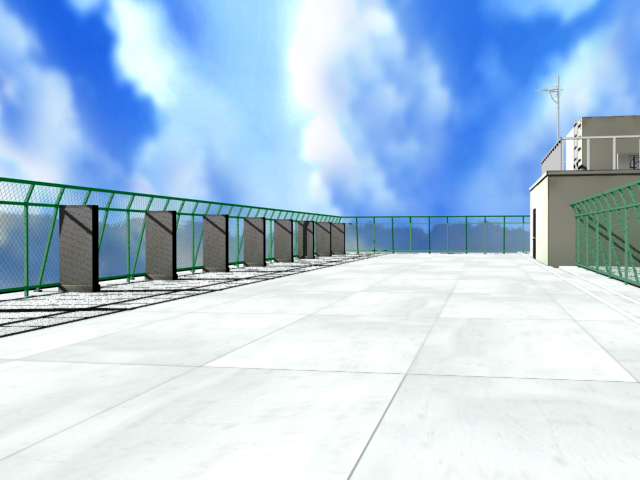
時間が掛かる作業の一つ、3D背景のために、背景素材を先にいただいて作りました。愛用の、Autodesk 3d-studioMAXを使用しています。
実際の背景と対比するとこんな感じです。(左:3D 右:原画)
おまけ。
クオリティに不満があったので、殆ど使わなかった3Dによる屋上。ラストのカットでちょっと使いました。
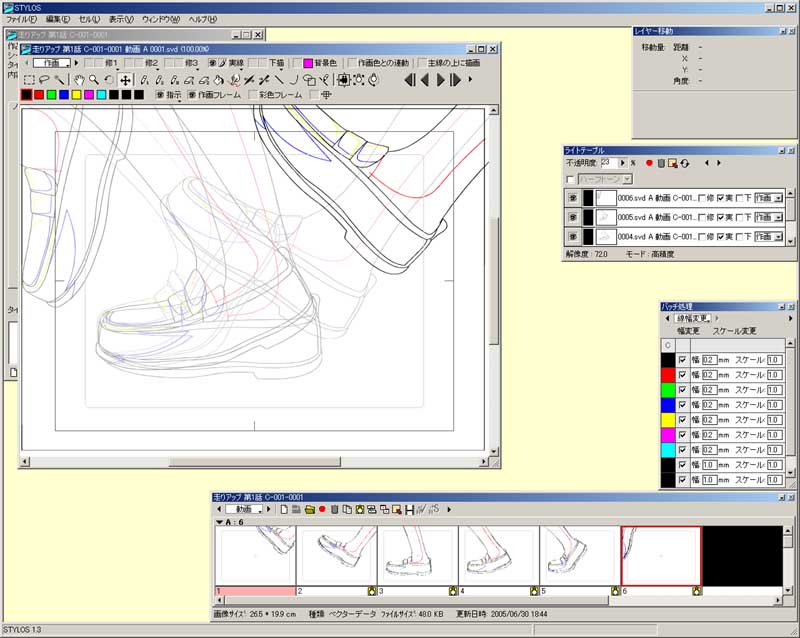
靴のアニメーション
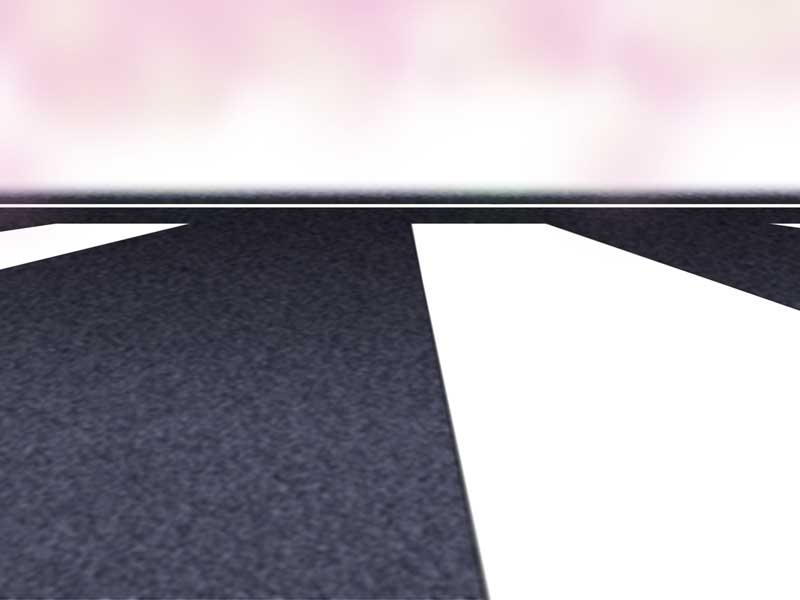
イントロ部分で靴が駆け抜けていくパーツアニメーションです。実際の作画枚数は、たったこれだけ。この種のパーツアニメーションは簡単ですけど、こうしたリズム部分にはかなり有効だと思います。
実はですね。靴は硬い物体なので、空中にある間は形状が変化しないと考えていいですから、位置さえ間違えなければ、空中部分は全部コピペで済みます(笑
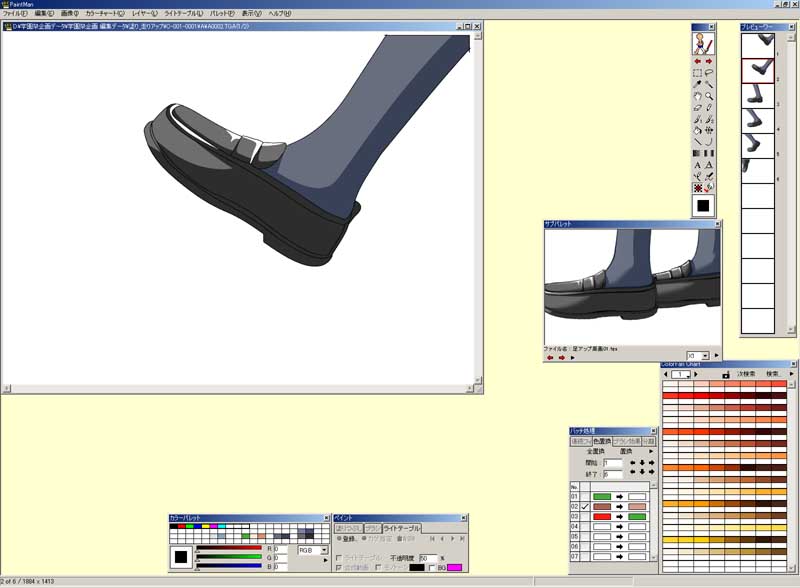
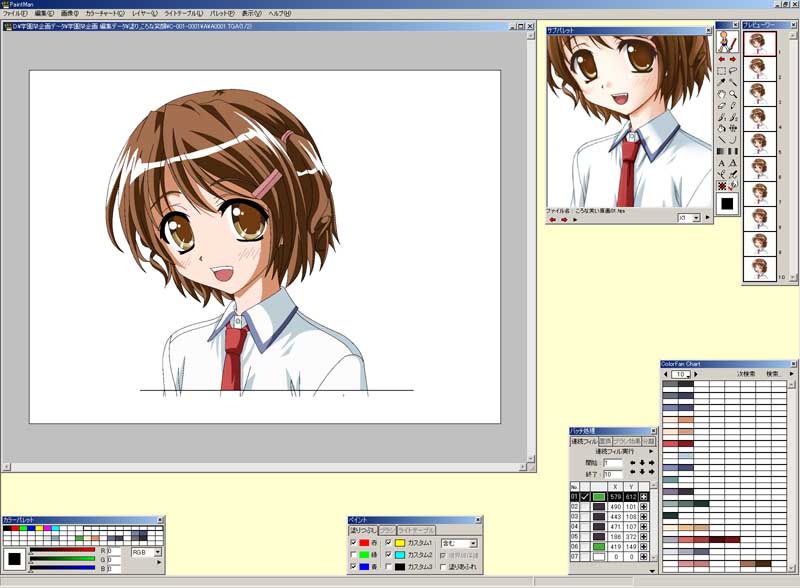
動画の作画はCelsys STYLOS、彩色はCelsys Paint Manで行っています。横断歩道の背景画は、MAXで白部分のパースをつけたあと、Adobe Photoshopのノイズフィルタなどを利用して合成したものです。
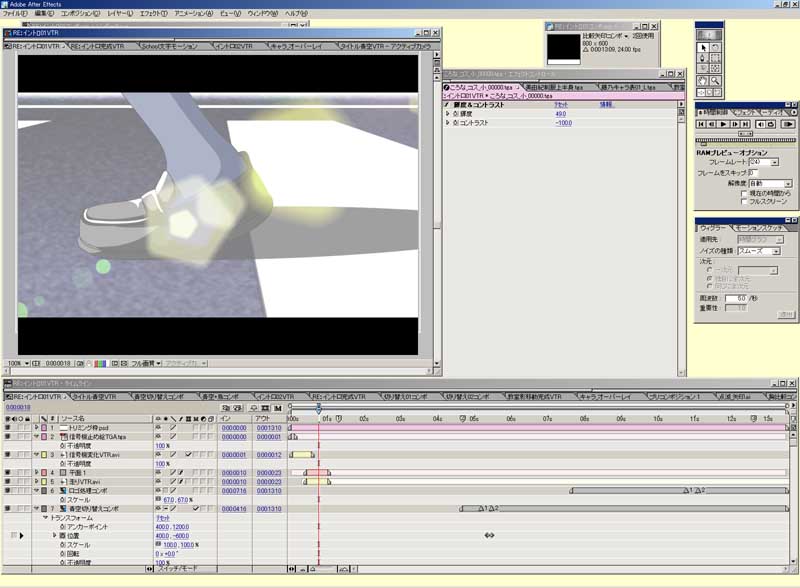
最後にAdobe After Effectsで合成して完成。
※アニメーションのアンチエイリアシングを掛けるプラグインはKoji'sPluginsのAntiAliasingとsmoothβを、アニメーションカットのサイズによって使い分けています。近くのアニメはAntiAliasing、遠くのアニメはsmoothβと言った具合です。
※こぼれ話。
『何故アプリケーション作業域がクリーム色なのですか?』と聞かれるのですが、別に赤でも青でもいいんです。適度に目に優しく灰色でさえなければ。デフォルトの灰色だと、ウィンドゥ枠をドラッグして拡大したりする時、枠が見にくいんですよ。
ただそれだけです^^;
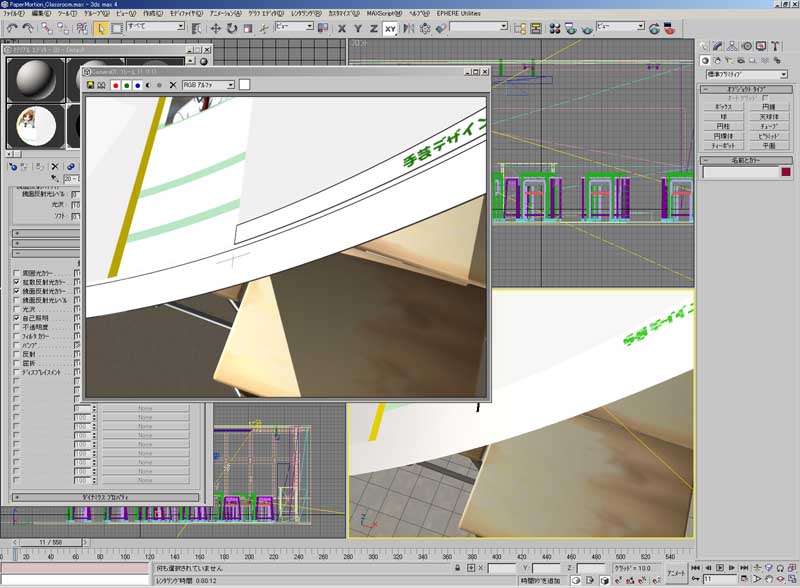
キャラ紹介3D化
キャラ紹介パートを作成する手順がごちゃごちゃしているため、最初に作る手順をメモしました。以下当時の原文ままです。
キャラ紹介3D化手順
1 教室3Dの昼間を使用。classroomファイルを開いたらすぐに別名で保存する(ファイル名:PaperMotionClassroom)
机の配置を調整して、班編制しているような配置にすること。机3つと散乱した椅子という感じで。
机の上に窓枠の影が上手く落ちるよう、第1カメラとライト設定。
2 レイアウトの統合したレイヤーを別ファイルで用意。MAX上で平面貼り付け、ベンドモディファイアでまくれながら落ちてくるアニメーションを付けたあと、机と位置合わせ。
アニメーションは、ノコシの中割りを応用のこと。
机からはみ出している紙の位置にして、重力の「しなり」を忘れずに。
必要なら、重力ディスプレイスマットを使う。
3 カメラ設定。
カメラに自動でイージーイーズがついてしまうような場合はカメラを複数切り替えて直線移動を維持すること。カメラの位置、回転の数値をメモすることを忘れずに。
ズームイン、ズームアウトは、カメラの位置移動ではなく、画角のアニメートでパースを変化させないように注意。(ころな、美由紀、綾乃、藤乃の順番)
4 ライト設定。レイトレースシャドウを使うので、影をオンにして不要な影が生じないかどうかチェック。
5 シャドウをオフにしていったん書き出し(24fps)、モーションの確認。(240*180ぐらい)
6 AEに戻って、タイミングを見ながら、レイヤーごとにモーションや透明度などの調整。
7 mov書き出し(圧縮なしアルファ付き)で書き出し。
8 MAXに戻り、統合レイヤーで貼り付けていた平面のマップを書き出したmovと置き換え。ここで一端別名で保存しておく。
9 確認書き出ししたあと、微調整後、本書き出し(960x720)
10 AEで、書き出したファイルをポスタリゼーション時間エフェクトで12fps化。プリコンポーズしたそれに、キャラのバストショット(透明度とモーションを調整済みのもの)とキャラ名を合成して完成。
…えーと、なんのことやらわかりませんよね?(苦笑
ごめんなさい。作業の画面を見ながら雰囲気だけ味わって下さい。
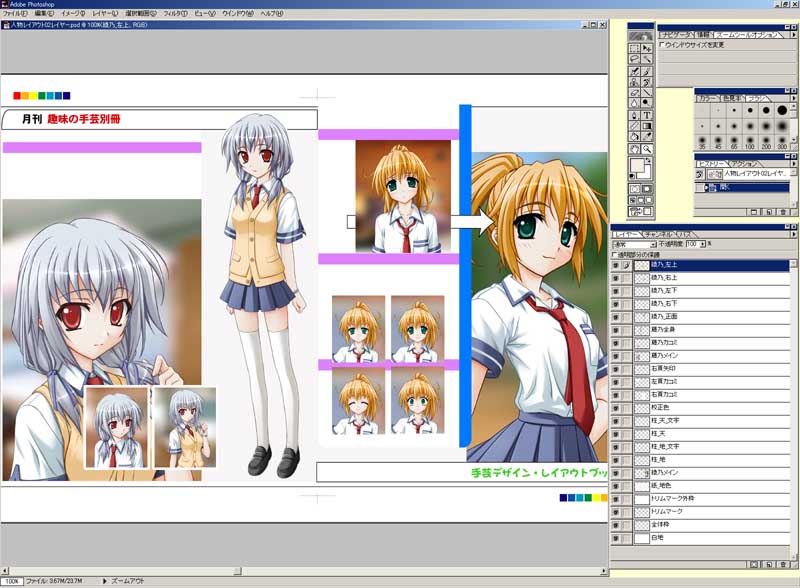
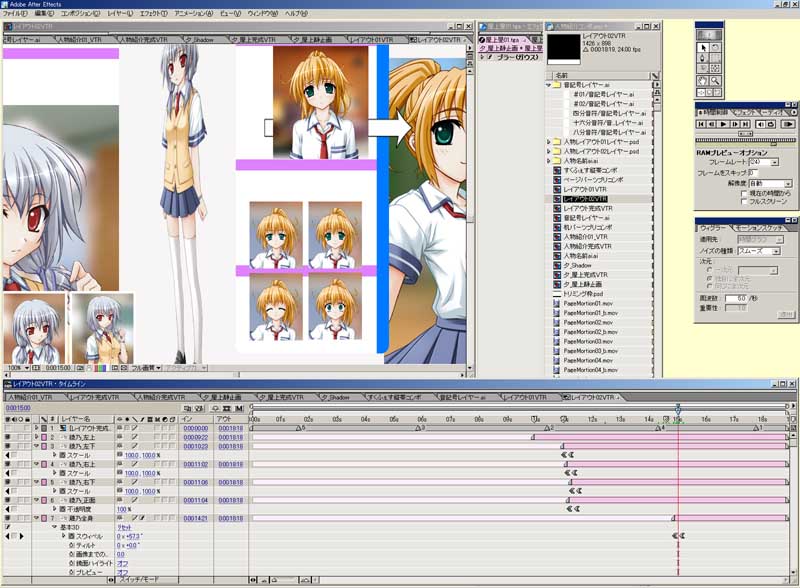
レイヤーを利用した作業風景
美由紀がPCでコスチュームをデザインしている雰囲気を出すために、ロールさんからいただいた立ち絵素材のレイヤー構造を利用してコマ落としのような画面を作っています。
手法それ自体は珍しくもなんともないんですが、ロールさんのグラフィック構造がバレてはいけないだろうとばかりに、レイヤー名を全部適当に変更しています。>それこそどうでもいい話だ^^;
ダウンスキャンコンバータ使って作るともっと楽でいいんですけど。
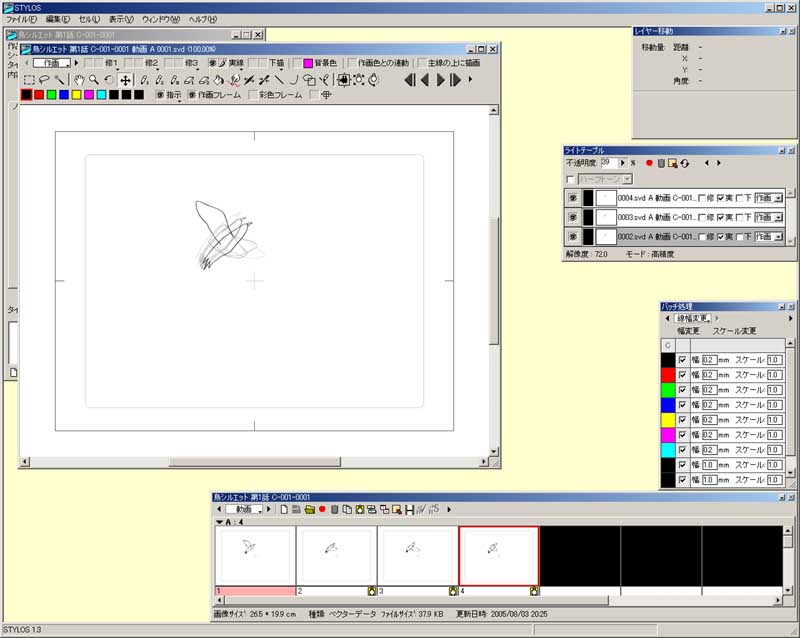
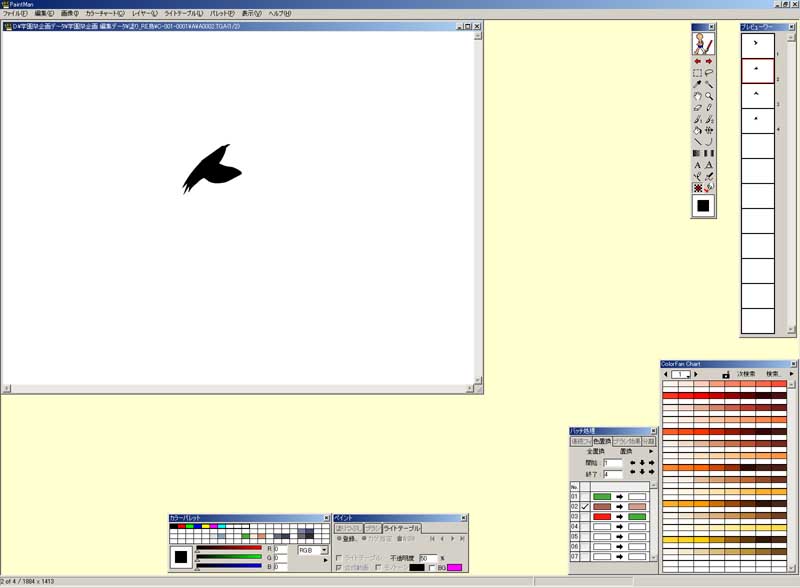
鳥のアニメーション
タイトル部分で使用した鳥のアニメーションです。かなり縮小してしかもベタ塗りで使用するので、形状はかなりラフ。ただ、羽ばたきの構造だけはしっかり維持出来るように作画してます。
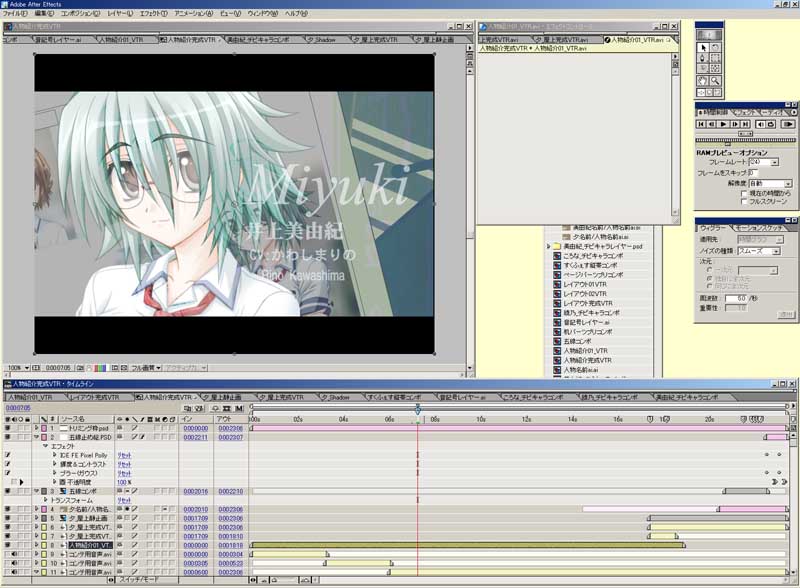
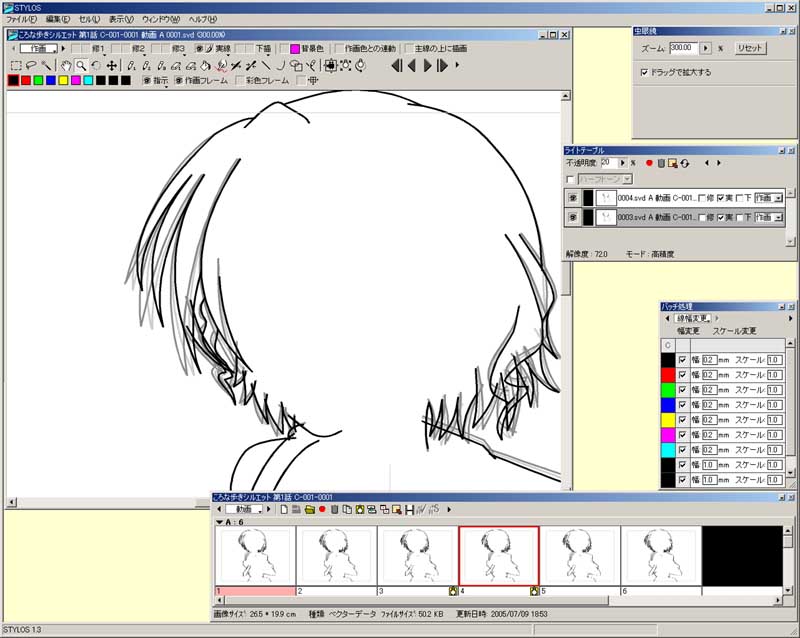
シルエット・アニメーション
ころなのシルエットアニメーションです。
最初は、普通のセルアニメーションにしようと思ったのですが、合成時にイベントCGへと移行させる際、どうしてもパースのズレが出るので諦めました。
上下運動のモーションはAfter Effectsでつけているのですが、それだけだと糊で固めたような動きになってしまうので、髪の毛や肩や肘、鞄の上下と言った主立った部分だけアニメーションさせました。本来は服まで動かすのですが、尺が短いのと、上下運動による服の動きは、意外に目立たないので省略しています。
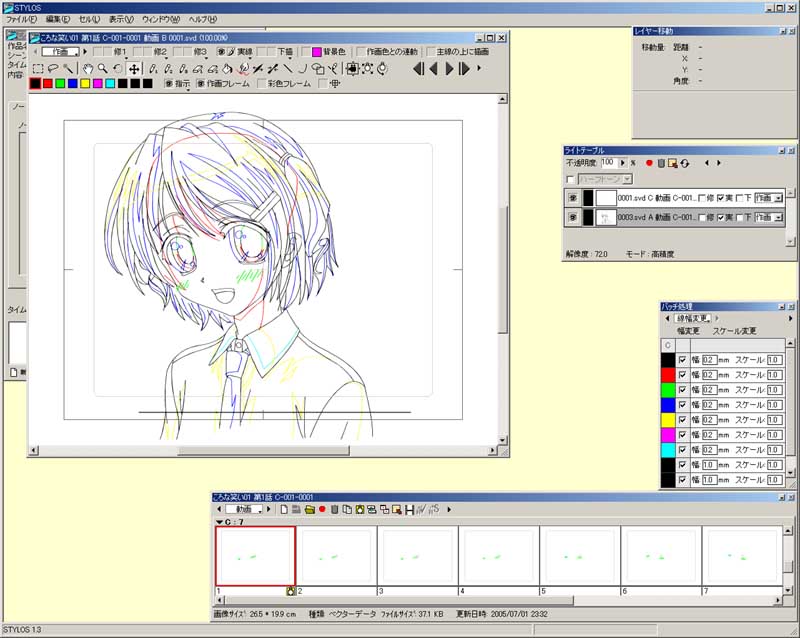
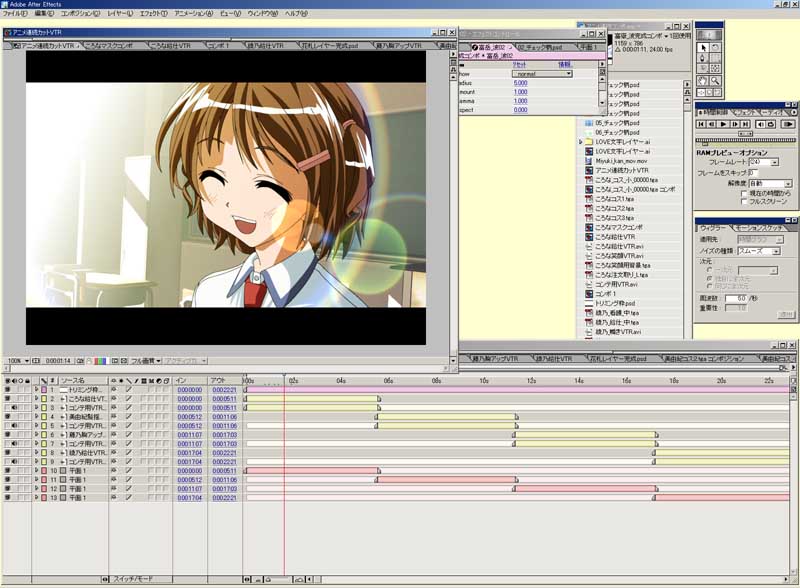
キャラアニメーション
これは、小日向ころなのアニメーションですが、他のキャラも基本的には同じです。真広さんのキャラ設定を元に動画を作成しました。元気の良い感じを出すため、ややノコシ(反動・リアクション程度の意)をオーバーアクションにしています。
教室の背景は最初に作った3D教室を角度を変えて使用します。カメラ位置は、実際の構図通りキャラを配置して決めています。
キャラの合成はAfter Effectsなんですが、レンズフレア系のエフェクトを掛けると肌色が白く飛んでしまうので、塗る段階で少しREDを強めにして塗っています。After Effectsで実際にエフェクトを掛けてみて、丁度良い色合いになるまで何度か塗り直しました。After Effectsの色補正だけでは、対処しきれない問題が多く、一番効率的なのが色の塗り直し、と言うのも理不尽ですが。
※こぼれ話。
髪揺れやシルエットアニメは楽な部類の作画に入るため、こうした複雑な作画の前にペンをならす意味でも先に描いておくと作業効率が良くなるようですね。カーテンの揺れやブランコのような無機物アニメーションも、動きが基本的な物理法則に則っているものが多いので練習の意味では良いようです。
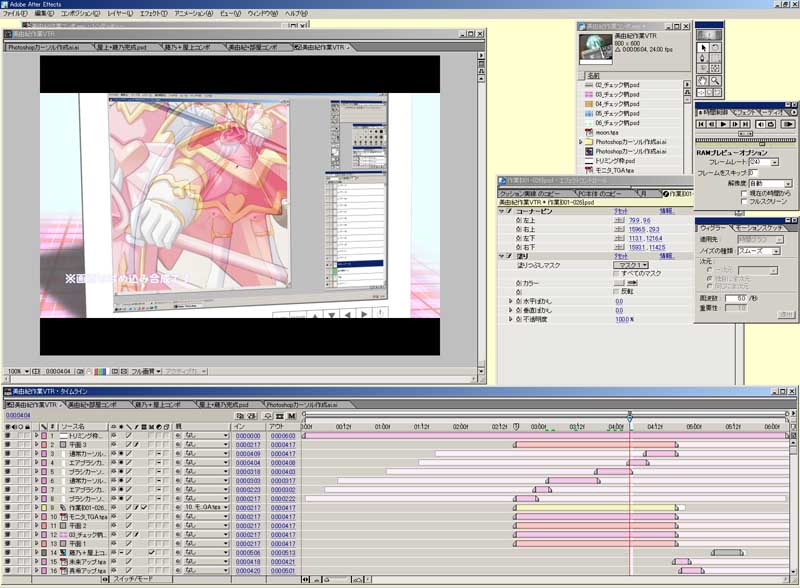
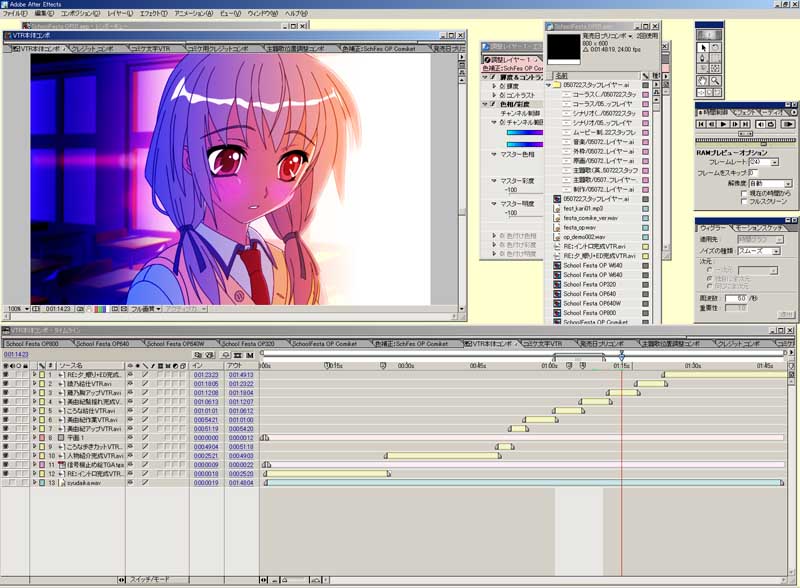
完成
レイヤー構造そのものはシンプルですが、今回はバージョンがたくさんあるので、コンポジションの数がバージョン分だけあり、管理が大変でした。イベント用もあれば、店舗用、あるいはワイドモニタ用、はたまた雑誌用にWeb公開用。もちろん製品版用と多種多様。実は曲も音響を変えたバージョンが二通りあるんですよ。屋外向けバージョン用と屋内向けバージョン用。猫野先生の配慮に感謝します。