【Works】AIを使った作画手順を考える
2023年5月7日
はじめに
最近、AIによる作画をある程度汎用的な方法論に落とし込めないか考えているんですが、大事なのは再現性があってオリジナリティを残せることだと思います。
手間暇を惜しまなければ教師データを自分で描けばいいのですが、一歩間違えると描いたデータが全く役に立たないなんてことにもなりかねないので、もう少し研究と慎重な準備が必要でしょう。
今回使った手順はこんな感じです。
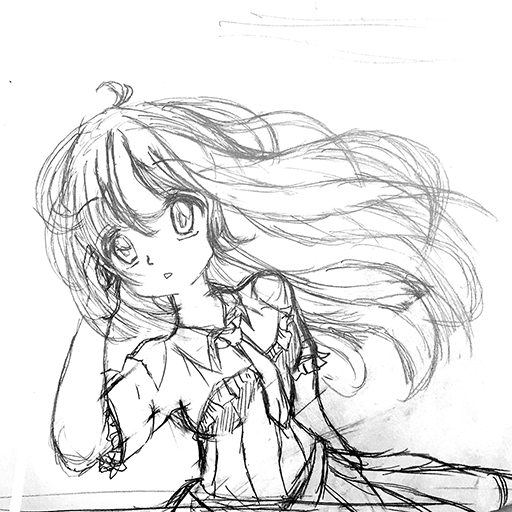
下絵の準備
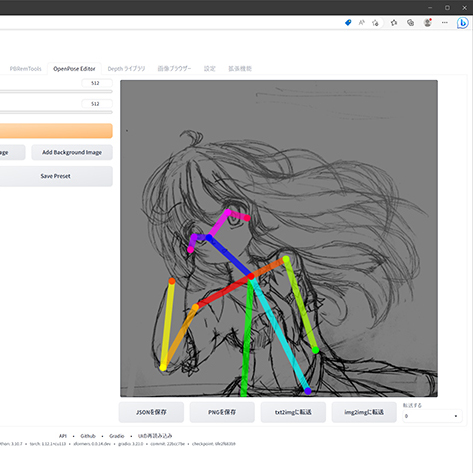
ラフスケッチの下絵を描き、Openpose用の棒人間を用意します。
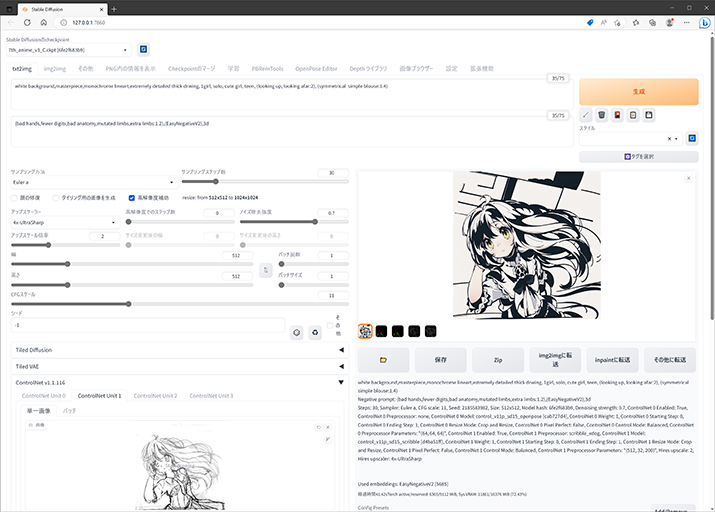
ポーズと下絵の準備が出来たら、ControlNet0には画像欄にポーズを貼り付けOpenposeを、ControlNet1には下絵を貼り付けscribble_xdogを適用します。プロンプトは下絵用としてモノクロや白背景を指定しますが、大概の場合、思ったようにはならないので、適当なところで妥協します。
- parameters
- white background,masterpiece,monochrome lineart,extremely detailed thick drwing, 1girl, solo, cute girl, teen, (looking up, looking afar:2), (symmetrical simple blouse:1.4)
- Negative prompt: (bad hands,fewer digits,bad anatomy,mutated limbs,extra limbs:1.2),(EasyNegativeV2),3d
- Steps: 30, Sampler: Euler a, CFG scale: 11, Seed: 2185583982, Size: 512x512, Model hash: 6fe2f683b9, Denoising strength: 0.7, ControlNet 0 Enabled: True, ControlNet 0 Preprocessor: none, ControlNet 0 Model: control_v11p_sd15_openpose [cab727d4], ControlNet 0 Weight: 1, ControlNet 0 Starting Step: 0, ControlNet 0 Ending Step: 1, ControlNet 0 Resize Mode: Crop and Resize, ControlNet 0 Pixel Perfect: False, ControlNet 0 Control Mode: Balanced, ControlNet 0 Preprocessor Parameters: "(64, 64, 64)", ControlNet 1 Enabled: True, ControlNet 1 Preprocessor: scribble_xdog, ControlNet 1 Model: control_v11p_sd15_scribble [d4ba51ff], ControlNet 1 Weight: 1, ControlNet 1 Starting Step: 0, ControlNet 1 Ending Step: 1, ControlNet 1 Resize Mode: Crop and Resize, ControlNet 1 Pixel Perfect: False, ControlNet 1 Control Mode: Balanced, ControlNet 1 Preprocessor Parameters: "(512, 32, 64)", Hires upscale: 2, Hires upscaler: 4x-UltraSharp
何回かガチャをやってイメージに近い画像を選び、不要な部分を削除します。
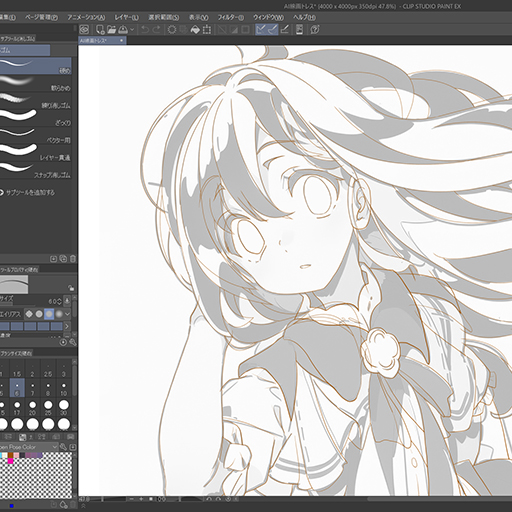
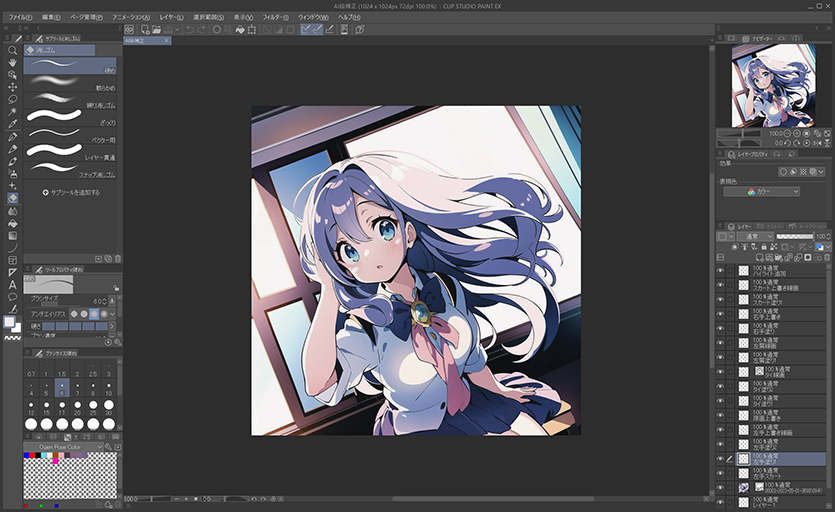
出来た画像をCLIP STUDIO PAINTに読み込み、ペン入れをする過程で変な部分は修正します。
まあAI絵のトレパクだと言われると一言もありませんが。
線画まで描けるなら、このまま通常の塗り方で塗ってもいいのですが、AIの方が塗りも上手いので、ここはプライドを捨ててAIに塗ってもらいます。
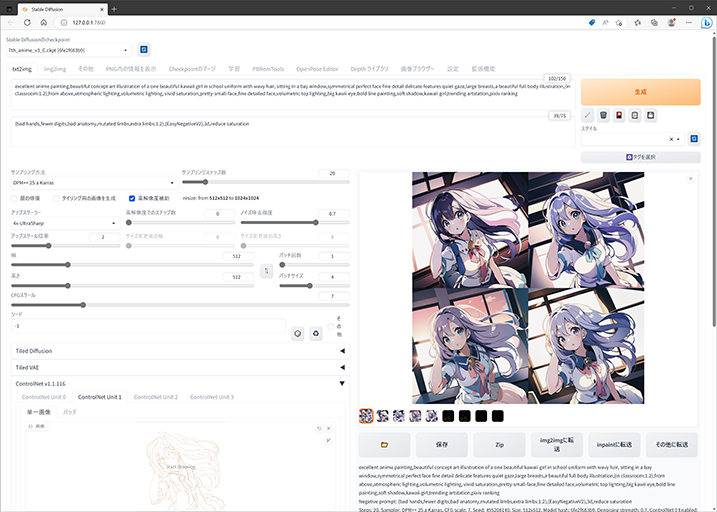
先ほどと同じポーズをControlNet0でOpenposeを適用、ControlNet1には下絵の代わりにペン入れした画像を貼り付け、lineart_animeを適用しますが、プロンプトは下絵生成をベースにカラーと背景を指定しています。
- parameters
- excellent anime painting,beautiful concept art illustration of a one beautiful kawaii girl in school uniform with wavy hair, sitting in a bay window,symmetrical perfect face fine detail delicate features quiet gaze,large breasts,a beautiful full body illustration,(in classroom:1.2),from above,atmospheric lighting,volumetric lighting, vivid saturation,pretty-small-face,fine detailed face,volumetric top lighting,big kawii eye,bold line painting,soft shadow,kawaii girl,trending artstation,pixiv ranking
- Negative prompt: (bad hands,fewer digits,bad anatomy,mutated limbs,extra limbs:1.2),(EasyNegativeV2),3d,reduce saturation
- Steps: 20, Sampler: DPM++ 2S a Karras, CFG scale: 7, Seed: 3698109461, Size: 512x512, Model hash: 6fe2f683b9, Denoising strength: 0.7, ControlNet 0 Enabled: True, ControlNet 0 Preprocessor: none, ControlNet 0 Model: control_v11p_sd15_openpose [cab727d4], ControlNet 0 Weight: 1, ControlNet 0 Starting Step: 0, ControlNet 0 Ending Step: 1, ControlNet 0 Resize Mode: Crop and Resize, ControlNet 0 Pixel Perfect: False, ControlNet 0 Control Mode: Balanced, ControlNet 0 Preprocessor Parameters: "(64, 64, 64)", ControlNet 1 Enabled: True, ControlNet 1 Preprocessor: lineart_anime, ControlNet 1 Model: control_v11p_sd15s2_lineart_anime [3825e83e], ControlNet 1 Weight: 1, ControlNet 1 Starting Step: 0, ControlNet 1 Ending Step: 1, ControlNet 1 Resize Mode: Crop and Resize, ControlNet 1 Pixel Perfect: False, ControlNet 1 Control Mode: Balanced, ControlNet 1 Preprocessor Parameters: "(512, 64, 64)", Hires upscale: 2, Hires upscaler: 4x-UltraSharp
これもまたガチャを繰り返して画像を選びますが、線画をある程度しっかり描いてポーズも固定しているせいか、出力された絵柄にそれほど違いが出ません。
選び出した画像をCLIP STUDIO PAINTに読み込み、手の部位をはじめとした微調整を行いますが、はっきり言っておかしいところは山ほどあるので、全体を見ながら適当なところまで修正して終わりにします。
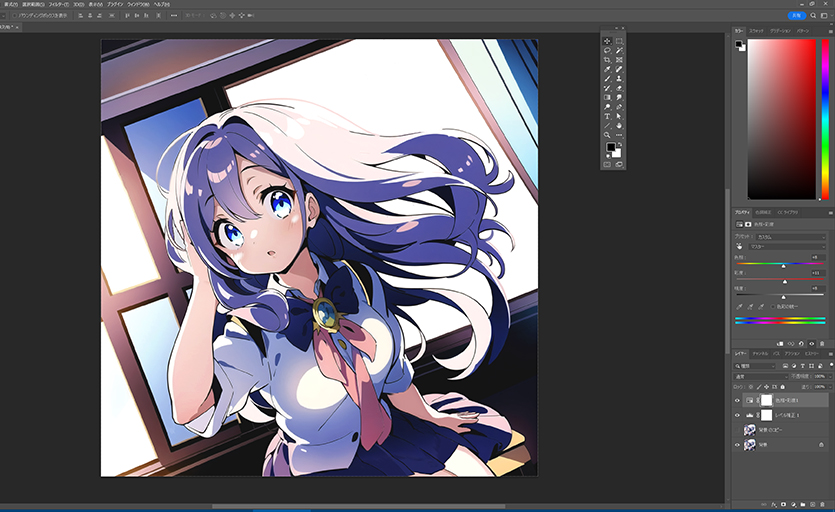
AIの色調補正ではVAEを使ったりするのですが、細かいコントロールが出来ないので、素直にPhotoshopで補正します。
実際の作業時間ですが、下絵と線画で半日くらい必要ですけど、あとは基本的に機械的な試行錯誤なので、作業全部合わせても1日で終わります。
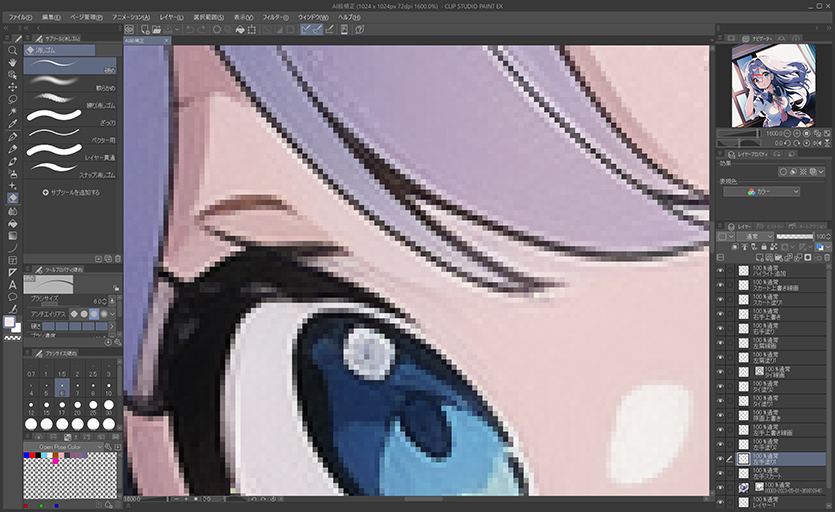
実際にAI絵を修正してみると分かりますが、塗りムラがかなりあります。印刷ベースで使おうとすると問題が多そうなので、最終的に出力したAI絵をベースに塗り直しが必要になるかも知れませんが、そうなるとAIを使う意味がなくなるので、印刷を伴う塗りに関しては現状では塗り見本作成ぐらいの使い方になりそうです。
完成。
そもそもの話として、ゲームのイベントCGや立ち絵といったキャラクター画像は、原画さんが描いた線画をスタッフが塗る、分業体制が殆どですから、1枚絵を一人で完成させることにそれほど拘りはありません。現場では原画さんの線画をパスで取り直す、なんてこともあるので、どこからが原画の仕事でどこまでがグラフィッカーの仕事かなんて切り分けを考えることに意味がないような場合もありますし。
効率化という面では、AIには原画塗りをさせておいてマスターアップを優先し、印刷用にはスタッフが塗り直すといった体制もこれからは出来ていくかも知れません。
絵を描く技術全てにおいて一流の人ばかりではありませんし、未熟なところはAIに補ってもらう、自分はそれが適切なAIの使い方だと思っています。
おまけ。
今回の手順を作る過程で行ったいくつかの検証結果をご紹介します。
ControlNetを使わずに同一プロンプトだけの出力とモデルによる出力結果の違い。
モデル名は明記しませんが、こうしてみると今回使ったプロンプトに対して有効なモデルとそうでないモデルのあることが分かります。
同じモデルであってもポーズや構図もバラバラですが、AI絵とは本来こうしたもので、安定した出力をするためには様々な知識や技術が必要です。
モデルは、そのモデルに合ったプロンプトの打ち込み方があるので、出力が安定しないモデルは今回のプロンプトに合わなかった、と言うことでしょう。
しかし、ポーズや線画を固定してやると、ある程度は絵が安定します。
プロンプトだけではどうしても上手くいかないケースでも、ポーズと線画があればプロンプトで悩まなくてもいい部分もかなりあると思います。